商品列表展示模塊
1. 在15-seckill-web 的pom.xml文件添加Thymeleaf依賴
我們創建SpringBoot項目的時候,已經勾選,會自動生成
2. 在15-seckill-web的resources/templates下創建goods.html,用于商品列表展示
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>秒殺商品列表頁</title>
</head>
<body th:inline="text">
<div th:each="goods:${goodsList}">
<img th:src="@{${goods.imageurl}}"><br>
[[${goods.name}]] [[${goods.namedesc}]]<br>
[[${goods.price}]] 剩余:[[${goods.store}]]件
</div>
</body>
</html>
3. 后端獲取所有商品列表傳遞給goods.html頁面
? 分析1:直接從數據庫中查詢獲取所有商品合適嗎?
• 查詢所有秒殺商品,商品在數據庫中存儲
• 因為是秒殺場景,屬于高并發大流量訪問
• 如果我們在Controller層中直接查詢數據庫,會給數據庫造成很大的壓力,甚至會讓數據庫沒有響應或者崩潰
• 優化:所以,我們這里不直接查詢數據庫,而是先將所有商品查詢出來,放到Redis中,采用Redis抗住巨大的訪問流量,這種提前將數據查詢出來放到Redis的操作叫做“緩存預熱”
? 分析2:從Redis取數據寫在 15-seckill-web項目中還是在15-seckill- service項目中
• 直接寫在15-seckill-web項目中,查詢Redis獲取商品列表
• 如果寫在15-seckill-service項目中,需要采用RPC調用,會通過網絡進行Socket連接,會有性能消耗,
• 這也是一個優化
? 分析3:什么時候向Redis中寫入商品列表
在服務器啟動之后,不間斷的從數據庫中查詢商品信息,寫入到Redis中
? 分析4:通過什么方式,不間斷的查詢數據庫商品信息,寫到Redis中可以在15-seckill-service中創建一個定時任務,通過定時任務實現
? 在15-seckill-service中完成定時查詢數據庫向Redis放商品
• 在15-seckill-service的pom.xml文件中添加SpringBoot對Redis的支持依賴
<!-- 加載spring boot redis包 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-redis</artifactId>
</dependency>
• 在15-seckill-service的SpringBoot核心配置文件application.properties中添加Redis連接信息
#配置redis連接信息
spring.redis.host=192.168.235.128
spring.redis.port=6379
spring.redis.password=123456
• 向15-seckill-service的pom.xml文件中添加SpringBoot整合Mybatis依賴和數據庫驅動依賴
<!-- 加載mybatis整合springboot -->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<!--在springboot的父工程中沒有指定版本,我們需要手動指定-->
<version>1.3.2</version>
</dependency>
<!-- MySQL的jdbc驅動包 -->
<dependency>
<groupId>mysql</groupId>
<!--在springboot的父工程中指定了版本,我們就不需要手動指定了-->
<artifactId>mysql-connector-java</artifactId>
</dependency>
• 在15-seckill-service的pom.xml文件中指定將Mybatis映射文件編譯到classpath下
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.xml</include>
</includes>
</resource>
• 在15-seckill-service的核心配置文件application.properties中配置MySQL數據庫連接信息
#數據庫的連接配置信息
spring.datasource.username=root
spring.datasource.password=123456
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
spring.datasource.url=jdbc:mysql://192.168.235.128:3306/seckill?useUnicode=true&characterEncoding=utf8&useSSL=false
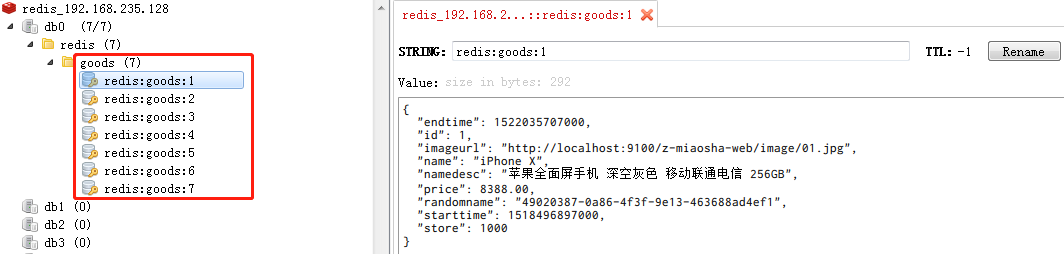
• 在15-seckill-service的com.bjpowernode.seckill.task包下創建定時任務類RedisTask,緩存商品信息到Redis中Redis Key的格式 redis:store:商品id Value的值:商品對象的json格式
@Configuration
@EnableScheduling
public class RedisTask {
@Autowired
private GoodsMapper goodsMapper;
@Autowired
private RedisTemplate<String,String> redisTemplate;
/**
* 每5秒執行一次定時任務,初始化一遍秒殺商品信息
* 緩存預熱
*/
@Scheduled(cron = "0/5 * * * * *")
public void initRedisGoods(){
System.out.println("緩存預熱...........");
//查詢所有秒殺商品數據
List<Goods> goodsList = goodsMapper.selectAllGoods();
//放入到Redis中
for(Goods goods:goodsList){
//因為后續還需要查詢商品的詳情,如果將整個List放進去,后續查詢詳情麻煩些
String goodsJSON = JSONObject.toJSONString(goods);
redisTemplate.opsForValue().set(Constants.REDIS_GOODS +goods.getId(),goodsJSON);
}
}
}
• 在15-seckill-service中GoodsMapper接口中添加selectAllGoods方法
/**
* 查詢所有商品
* @return
*/
List<Goods> selectAllGoods();
• 在GoodsMapper和OrderMapper接口上加@Mapper注解
@Mapper
public interface GoodsMapper {
OrderMapper我們也提前加上,避免后面忘了
• 在15-seckill-service中GoodsMappe.xml中實現selectAllGoods
目前我們表中所有商品都是秒殺商品,實際項目中,如果還有非秒殺商品,需要進行過濾
<select id="selectAllGoods" resultMap="BaseResultMap">
select
<include refid="Base_Column_List" />
from goods
</select>
• 在15-seckill-service的pom.xml文件中添加對fastjson的支持
為了操作商品數據方便,后續我們需要改商品庫存,我們向Redis中放數據的時候,是以json字符串的形式存放的,所以導入對json的支持依賴
<!--fastjson對json處理的依賴-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.36</version>
</dependency>
• 在15-seckill-interface中的com.bjpowernode.seckill.constants包下定義常量類Constants,存放秒殺系統的常量
public class Constants {
/**
* 定義Redis中商品信息的key的前綴
* Redis中存放商品的格式:redis:goods:商品id
*/
public static final String REDIS_GOODS = "redis:goods:";
}
• 運行15-seckill-service的Application,單獨對定時任務進行測試
通過RedisDestopManager客戶端查看效果

? 在15-seckill-web中處理頁面的請求,從Redis中取商品數據響應給前端頁面
• 在15-seckill-web的pom.xml文件中添加SpringBoot對Redis的支持依賴
<!-- 加載spring boot redis包 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-redis</artifactId>
</dependency>
• 在15-seckill-web的核心配置文件application.properties中配置Redis連接信息
#配置redis連接信息
spring.redis.host=192.168.235.128
spring.redis.port=6379
spring.redis.password=123456
• 在15-seckill-web的pom.xml文件中添加對fastjson的支持,因為緩存預熱向Redis中存放的商品是以json的形式存放的,所以我們這里要將json轉為商品對象
<!--fastjson對json處理的依賴-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.36</version>
</dependency>
• 在15-seckill-web 的com.bjpowernode.seckill.controller包下創建GoodsController類
@Controller
public class GoodsController {
@Autowired
private RedisTemplate<String,String> redisTemplate;
@GetMapping("/seckill/goods")
public String goods(Model model){
//從Redis獲取商品集合
//獲取所有存在Redis中的商品的key
Set<String> keys = redisTemplate.keys(Constants.REDIS_GOODS +"*");
List<String> goodsJSONList = redisTemplate.opsForValue().multiGet(keys);
List<Goods> goodsList = new ArrayList<Goods>();
for (String goodsJSON : goodsJSONList) {
Goods goods = JSONObject.parseObject(goodsJSON,Goods.class);
goodsList.add(goods);
}
model.addAttribute("goodsList",goodsList);
return "goods";
}
}
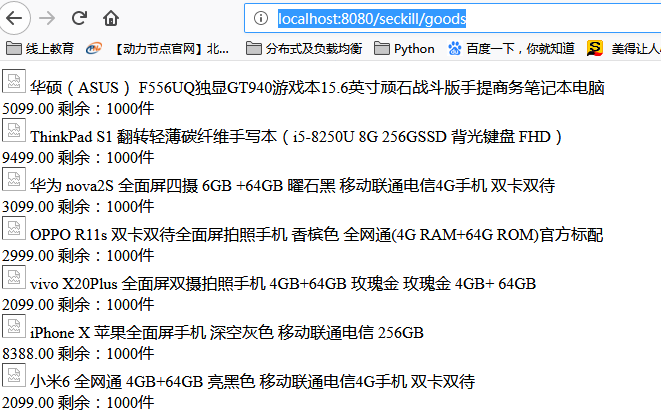
? 運行15-seckill-web的Application,瀏覽器輸入http://localhost:8080/seckill/goods查看效果

? 數據可以正常顯示,但是圖片顯示不出來問題解決
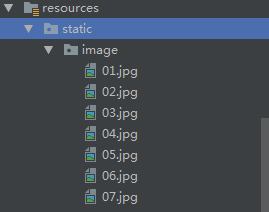
• 確認數據庫商品表中的圖片路徑是否和當前項目上下文及端口一致
• 將07-SecKill\resources下的image拷貝到15-seckill-web模塊的static目錄下

? 修改goods.html頁面樣式
• 商品div的寬度過寬:width: 285px;
• 讓商品排列展開:float:left;
• 每個商品間設置內邊距:margin:18px;
• 整個頁面設置內邊距: margin:18px;
• 每行展示4個商品:
th:style="${goodsStat.count % 5 eq 0}?'clear:both; float: left;width: 285px;':'width: 285px;float: left;'"
• 商品價錢調大,顏色為紅色
<span style="color: red;font-size:22px;font-weight: bold;">[[${goods.price}]]</span>
• 給商品圖片和商品名稱加超鏈接,點擊跳到詳情頁,并在新窗口打開加超鏈接,并指定target=”_black”
!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>秒殺商品列表頁</title>
</head>
<body th:inline="text" style="margin: 20px;">
<div th:each="goods:${goodsList}"
th:style="${goodsStat.count % 5 eq 0}?
'clear:both; float: left;margin:20px;width: 285px;':'width: 285px;margin:20px;float: left;'">
<a th:href="@{'/seckill/goods/' + ${goods.getId()}}" target="_blank">
<img th:src="@{${goods.imageurl}}"><br>
</a>
<a th:href="@{'/seckill/goods/' + ${goods.getId()}}" target="_blank">
[[${goods.name}]] [[${goods.namedesc}]]<br>
</a>
<span style="color: red;font-size:22px;font-weight: bold;">[[${goods.price}]]</span>
剩余:[[${goods.store}]]件
</div>
</body>
</html>