更新時間:2019-02-13 10:00 來源:動力節點 瀏覽13642次
Thymeleaf是一個流行的模板引擎,該模板引擎采用Java語言開發;

模板引擎是一個技術名詞,是跨領域跨平臺的概念,在Java語言體系下有模板引擎,在C#、PHP語言體系下也有模板引擎,在JavaScript中也會用到模板引擎技術;
Java生態下的模板引擎有 Thymeleaf 、Freemaker、Velocity、Beetl(國產) 等;
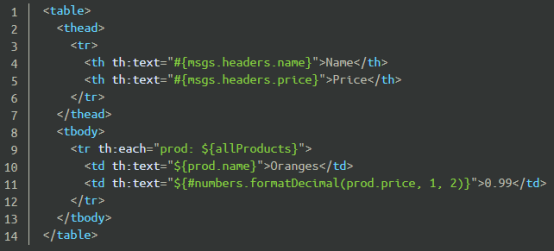
Thymeleaf 它是基于HTML的,Thymeleaf模板本身也是一個html頁面,Thymeleaf 要寄托在HTML的標簽下實現對數據的展示;
Spring boot 集成了thymeleaf模板技術,并且spring boot官方也推薦使用thymeleaf來替代JSP技術;
Thymeleaf是另外的一種模板技術,它本身并不屬于SpringBoot,SpringBoot只是很好地集成這種模板技術,作為前端頁面的數據展示;
Thymeleaf旨在提供?個優雅的、?度可維護的創建模板的?式,為了實現這??標,Thymeleaf建?在?然模板的概念上,將其邏輯注?到模板?件中,不會影響模板設計原型。 這改善了設計的溝通,彌合了設計和開發團隊之間的差距。

對于Spring框架模塊,一個允許你集成你最喜歡的工具的平臺,并且能夠插入自己的功能,Thymeleaf是理想的現代JVM HTML5 web開發工具,雖然它可以做得多。
簡單說, Thymeleaf 是一個跟 Velocity、FreeMarker 類似的模板引擎,它可以完全替代 JSP。
Thymeleaf與JSP的區別在于,不運行項目之前,Thymeleaf也是純HTML(不需要服務端的支持)而JSP需要進行一定的轉換,這樣就方便前端人員進行獨立的設計、調試。相較與其他的模板引擎,它有如下三個極吸引人的特點:
1)Thymeleaf 在有網絡和無網絡的環境下皆可運行,即它可以讓美工在瀏覽器查看頁面的靜態效果,也可以讓程序員在服務器查看帶數據的動態頁面效果。這是由于它支持 html 原型,然后在 html 標簽里增加額外的屬性來達到模板+數據的展示方式。瀏覽器解釋 html 時會忽略未定義的標簽屬性,所以 thymeleaf 的模板可以靜態地運行,當有數據返回到頁面時,Thymeleaf 標簽會動態地替換掉靜態內容,使頁面動態顯示。
2)Thymeleaf 開箱即用的特性。它提供標準和spring標準兩種方言,可以直接套用模板實現JSTL、 OGNL表達式效果,避免每天套模板、修改jstl、標簽的困擾,同時開發人員也可以擴展和創建自定義的方言。
3)Thymeleaf 提供spring標準方言和一個與 SpringMVC 完美集成的可選模塊,可以快速的實現表單綁定、屬性編輯器、國際化等功能。
4)Thymeleaf可以實現與jsp完全一樣的功能;
高薪課程推薦:SpringBoot框架從入門到實踐
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習