更新時間:2021-03-22 17:55:22 來源:動力節點 瀏覽1369次
HTML文檔實際上是由各種 HTML 元素組成的,如 html(HTML 文檔)元素、head(頭)元素、body(主體)元素、title(題目)元素和 p(段落)元素等,這些元素都采用了尖括號組成的標簽形式。實際上,HTML的整體結構包括標簽、元素和屬性,下面我們來一一介紹其結構和功能。
1、標簽
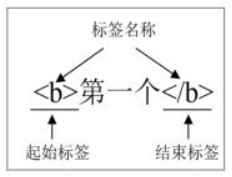
HTML 標簽是由一對尖括號 < > 及標簽名稱組成的。標簽分為「起始標簽」和「結束標簽」兩種,兩者的標簽名稱是相同的,只是結束標簽多了一個斜杠「/」。如圖 1-5 所示,<b> 為起始標簽,</b> 為結束標簽,它是英文 bold(粗體)的縮寫。標簽名稱對大小寫是不敏感的,即 <html>…</html> 和 <HTML>…</HTML> 的效果是一樣的,但是為了便于程序的閱讀和維護,萬維網聯盟推薦使用小寫字母書寫標簽。

圖 1-5 HTML 標簽
2、元素
HTML 元素是組成 HTML 文檔的最基本的部件,它是用標簽來表現的,一般情況下,「起始標簽」表示元素的開始,「結束標簽」表示元素的結束。
HTML 元素分為「有內容的元素」和「空元素」兩種。「有內容的元素」是由起始標簽、結束標簽以及兩者之間的元素內容組成的,其中,元素內容既可以是需要顯示在網頁中的文字內容,也可以是其他元素。例如,示例 1-1 中起始標簽 <b> 與結束標簽 </b> 組成的元素的內容是文字「第一個」;而起始標簽 <head> 與結束標簽 </head> 組成的元素的內容是另外一個元素—title 元素。「空元素」則只有起始標簽,而沒有結束標簽和元素內容,如示例 1-1 中的 hr(分隔線)元素就是空元素。
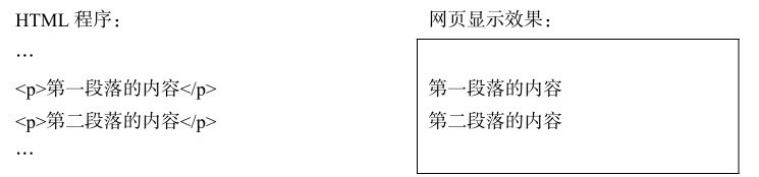
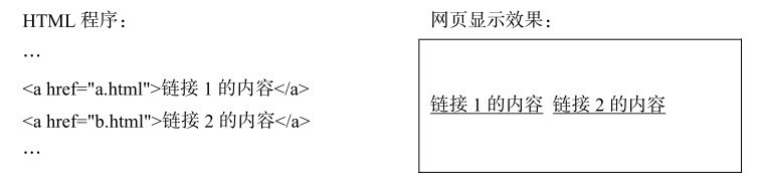
HTML 元素還可以分為「塊元素」和「行元素」。「塊元素」在網頁中的效果是該元素中的內容相對于其前后元素的內容另起一行,圖 1-6 左側所示的 p 元素就是塊元素,圖 1-6 右側所示為 p 元素的網頁顯示效果。而「行元素」的網頁效果則是,行元素中的內容與其前后元素的內容在同一行中,圖 1-7 左側所示的 a 元素就是行元素,圖 1-7 右側所示為 a 元素的網頁顯示效果。

圖 1-6 塊元素程序及其網頁顯示效果

圖 1-7 行元素程序及其網頁顯示效果
3、屬性
在元素的起始標簽中,還可以包含「屬性」,用來表示元素的其他特性,它的格式如下。
< 標簽名稱 屬性名 =「屬性值」>
例如,下述代碼中 img(圖像)元素中的 src=「my_picture.jpg」就是 img 元素的屬性,表示「該圖像元素的圖像源文件是 my_picture.jpg」。
<img src="my_picture.jpg">
像標簽名稱一樣,屬性名對大小寫也是不敏感的,但是為了便于程序的閱讀和維護,編程時建議使用小寫字母。另外值得注意的是,雖然 HTML5 并沒有要求屬性值一定要有雙引號,但是,為了養成良好的編程習慣,還是應該統一地在屬性值外面加上雙引號(英文輸入模式下的雙引號)。
網頁的本質就是超文本標記語言,通過結合使用其他的Web技術(如:腳本語言、公共網關接口、組件等),可以創造出功能強大的網頁。因此,想在前端開發中占得一席之地,HTML技術的掌握是至關重要的一環,快來觀看本站的HTML教程,為了成為一名前端開發大師而努力學習吧!
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習