更新時間:2021-03-22 17:53:12 來源:動力節點 瀏覽1176次
在使用HTML進行前端開發的網站網頁中,漂亮的導航、整齊規范的文章標題列表和圖片列表都是網頁設計的重要內容。這些都是離不開HTML里一個重要的元素----列表,在HTML中有無序列表、有序列表和定義列表3種類型。其中,無序列表應用最為廣泛,下面,我們就來一起認識一下這3種HTML列表。
列表在文檔編輯中也是十分常見的,我們可以結合word里的列表來對比學習HTML的列表元素。在word中有符號列表、編號列表、多級列表。在HTML中也提供了三種類型的列表,分別是無序列表、有序列表和定義列表。無序列表沒有先后順序之分,類似word中的符號列表,有序列表用數字或字母作為順序,類似word中的編號列表,注意:定義列表是不同于word中的多級列表。簡單說來,定義列表項可分為上下兩部分,上面列出一個項目,下面是該項目的詳細內容。
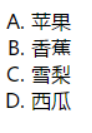
1、有序列表
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>教程</title>
</head>
<body>
<ol type="A">
????<li>蘋果</li>
????<li>香蕉</li>
????<li>雪梨</li>
????<li>西瓜</li>
? ? </ol>
? ? </body>
? ? </html>

有序列表-水果
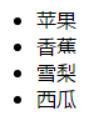
2、無序列表
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>教程</title>
</head>
<body>
<ul type="A">
????<li>蘋果</li>
????<li>香蕉</li>
????<li>雪梨</li>
????<li>西瓜</li>
</ul>
</body>
</html>

無序列表-水果
3、定義列表
定義列表以<dl>標簽開始,</dl>標簽結束,中間插入的每個列表項都分為兩個部分,<dt> </dt>里面添加項目名稱,<dd> </dd>里面添加項目內容或描述。定義列表語法格式如下:<dl>
<dt>項目名稱</dt>
<dd>項目內容</dd>
……
</dl>
無序列表和有序列表的列表項前面都有標記,無序列表的項目前是符號(實心圓、空心圓或實心正方形),有序列表的項目前是編號(可以是數字、字母或羅馬數字)。我們有兩種方式來設置列表項前的符號類型,一種是直接在HTML的列表標簽中設置type屬性,另一種是用CSS的方式,設置CSS屬性list-style-type。有了CSS,在HTML中設置type屬性已經被拋棄了,推薦使用CSS屬性list-style-type來設置列表項的標記類型。
示例如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
????<title></title>
????<style type="text/css">
????????p{
????????????font-family:微軟雅黑;
????????????font-size:14pt;
????????????color:red;
????????????background-color:gray;
????????}
????????ol{ /*設置有序列表的編號為小寫羅馬數字*/
????????????list-style-type:lower-roman;
????????}
????</style>
</head>
<body>
????<p>WEB開發教程(無序列表)</p>
????<!--利用type屬性設置無序列表項目符號為實心正方形-->
????<ul type="square"><!--這種方式已拋棄,建議使用CSS屬性list-style-type-->
????????<li>HTML&CSS</li>
????????<li>JavaScript</li>
????????<li>ASP.NET</li>
????</ul>
????<p>B/S三層結構(有序列表)</p>
????<ol><!--已在CSS中用list-style-type屬性設置列表項編號為小寫羅馬數字-->
????????<li>界面展示層</li>
????????<li>業務邏輯層</li>
????????<li>數據操縱層</li>
????</ol>
????<p>B/S與C/S(定義列表)</p>
????<dl>
????????<dt>B/S模式</dt>
????????<dd>瀏覽器/服務器模式,只要安裝一個瀏覽器。</dd>
????????<dt>C/S模式</dt>
????????<dd>客戶端/服務器模式,需要安裝客戶端軟件。</dd>
????</dl>
</body>
</html>
3種Html列表:有序列表,無序列表,定義列表。無序列表使用最為廣泛,常用于導航、文章標題列表、圖片列表等有規律列表類內容的排版布局。在CSS屬性list-style-type中,還可以設置值為none,表示去除列表項前的符號。我們可以在本站的HTML教程中查詢這些CSS屬性的具體代碼,幫助我們快速掌握HTML列表的使用技巧。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習