更新時間:2022-06-08 11:04:34 來源:動力節點 瀏覽1725次
動力節點小編主要為大家介紹Bootstrap Paginator分頁插件使用方法。
首先便是要下載Bootstrap Paginator了,下載地址:Bootstrap Paginator分頁插件
首先視圖的上面應該需要引入js和css文件,主要有三個文件,分別是bootstrap的css,jquery以及Paginator的js文件。其中網上搜到,貌似jquery必須要1.8版本以上,這個我沒有親自去測試看過。于是視圖的文件引用便:
然后,分頁的功能當然是一個基于Ajax局部頁面刷新才能夠吸引我們,當然這個便需要jquery的支持。之前自己搞的都是EasyUI的分頁,這次也應該有點不同。
$(function () {
var carId = 1;
$.ajax({
url: "/OA/Setting/GetDate",
datatype: 'json',
type: "Post",
data: "id=" + carId,
success: function (data) {
if (data != null) {
$.each(eval("(" + data + ")").list, function (index, item) { //遍歷返回的json
$("#list").append('
$("#list").append('');
$("#list").append('
');
$("#list").append('
Id');
$("#list").append('
部門名稱');
$("#list").append('
備注');
$("#list").append('
');
$("#list").append('
');
$("#list").append('
');
$("#list").append('
');
$("#list").append('
');
$("#list").append('
' + item.Id + '');
$("#list").append('
' + item.Name + '');
$("#lwww.cppcns.comist").append('
備注');
$("#list").append('
');
$("#list").append('修改');
$("#list").append('刪除');
$("#list").append('
');
$("#list").append('
');
$("#list").append('
');
$("#liswww.cppcns.com;
$("#list").append('
');
$("#list").append('
');
$("#list").append('
' + item.Id + '');
$("#list").append('
' + item.Name + '');
$("#list").append('
備注');
$("#list").append('
');
$("#list").append('修改');
$("#list").append('刪除');
$("#list").append('
');
$("#list").append('
');
$("#list").append('
');
$("#list").append('
');
$("#list").append('
內容');
$("#list").append('
' + item.Message + '');
$("#list").append('
');
$("#list").append('
');
});
}
}
});
}
};
$('#example').bootstrapPaginator(options);
}
}
});
})
而在視圖的主體部分便有兩個div,一個用來呈現數據列表,一個用來放置選擇頁面的導航。
部門列表
而后臺這個GetDate的方法就像下面這樣:
public ActionResult GetDate(int id, int? page)
{
int pageIndex = page ?? 1;//當前頁
const int pageSize = 2;//這里用來設置每頁要展示的數據數量,建議把這個寫到web.config中來全局控制
//獲取需要展示的部門數據
IEnumerable list = OperateContext.Current.BLLSession.Iqgoa_departmentBLL.GetPagedList(pageIndex, pageSize, x => x.Id!=null, x=>x.Id);
//得到數據的條數
int rowCount = list.Count();
//通過計算,得到分頁應該需要分幾頁,其中不滿一頁的數據按一頁計算
if(rowCount%pageSize!=0)
{
rowCount = rowCount / pageSize + 1;
}
else
{
rowCount = rowCount / pageSize;
}
//轉成Json格式
var strResult = "{\"pageCount\":"+rowCount+",\"CurrentPage\":"+pageIndex+",\"list\":" + JsonConvert.SerializeObject(l
這個方法還是有點缺陷的,可以寫的更加完美,就好像上面那個pageSize這個可以通過讀取配置文件web.config來全局修改,這樣管理起來也方便,另外對于頁面這種屬性:頁碼,當前頁,數據數量等等的信息,可以做一個類來存儲,如果網站的項目比較大的話,這樣更加方便我們去更改自己的代碼。
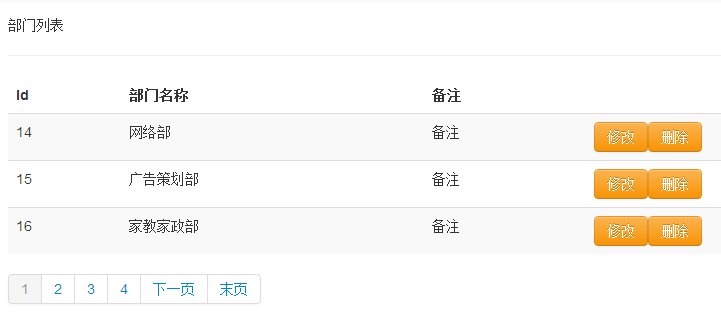
最后顯示的效果如下圖:

以上就是關于“Java分頁插件的使用方法”介紹,大家如果對此比較感興趣,想了解更多相關知識,不妨來關注一下動力節點的Java視頻教程,里面的課程內容從入門到精通,細致全面,通俗易懂,適合沒有基礎的朋友學習,希望對大家能夠有所幫助。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習