更新時間:2024-04-21 14:11:53 來源:動力節點 瀏覽712次
JavaScript中的匿名函數是沒有名字的函數,也就是不需要使用function關鍵字來命名函數。匿名函數可以通過函數表達式或箭頭函數的形式來定義。
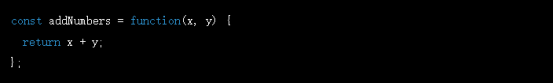
以下是匿名函數的函數表達式形式的示例代碼:

在這個示例中,addNumbers是一個匿名函數,它通過函數表達式的形式定義。該函數可以像普通函數一樣使用,并且可以接收參數并返回結果。
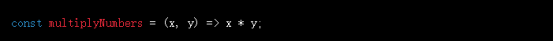
匿名函數的另一種形式是箭頭函數,它可以更加簡潔地定義函數。以下是箭頭函數的示例代碼:

在這個示例中,multiplyNumbers是一個匿名函數,它通過箭頭函數的形式定義。箭頭函數可以更加簡潔地定義函數,而且可以自動綁定this關鍵字。
匿名函數有以下幾種常見的作用:
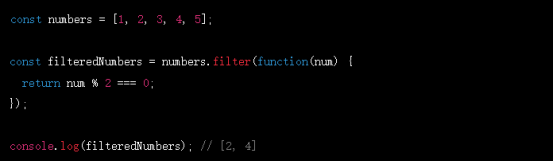
作為函數參數傳遞:匿名函數可以作為另一個函數的參數進行傳遞,這樣可以在函數內部使用匿名函數來完成某些特定的功能。

在這個示例中,匿名函數被作為filter方法的參數傳遞,用于篩選出數組中的偶數。
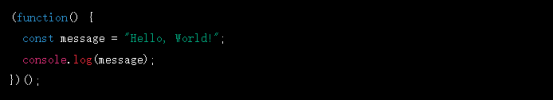
作為立即調用函數表達式:匿名函數可以作為立即調用函數表達式(IIFE)來使用,用于創建一個私有作用域并執行一些初始化代碼。

在這個示例中,定義了一個匿名函數并立即調用,這樣可以創建一個私有作用域,并在其中定義一個message變量。
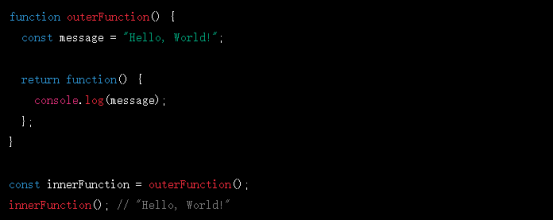
作為閉包:匿名函數可以作為閉包來使用,用于創建一個可以訪問父級作用域中變量的函數。

在這個示例中,outerFunction定義了一個匿名函數,并返回了該匿名函數。這個匿名函數可以訪問outerFunction中定義的message變量,并將其輸出到控制臺上。
相關閱讀
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習