更新時間:2022-09-16 09:04:33 來源:動力節點 瀏覽2618次
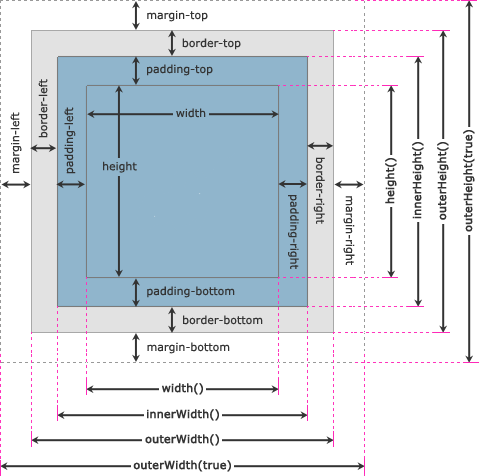
jQuery 提供了幾種方法,例如height(), innerHeight(), outerHeight(),width()和來獲取innerWidth()和outerWidth()設置元素的 CSS 尺寸。查看下圖以了解這些方法如何計算元素框的尺寸。

jQuerywidth()和height()方法分別獲取或設置元素的width和height。這個寬度和高度不包括元素上的padding,border和。margin以下示例將返回<div>元素的寬度和高度。
<script>
$(document).ready(function(){
$("button").click(function(){
var divWidth = $("#box").width();
var divHeight = $("#box").height();
$("#result").html("Width: " + divWidth + ", " + "Height: " + divHeight);
});
});
</script>
同樣,您可以通過將值作為參數包含在width()andheight()方法中來設置元素的寬度和高度。該值可以是字符串(數字和單位,例如 100px、20em 等)或數字。以下示例將<div>元素的寬度分別設置為 400 像素和高度為 300 像素。
<script>
$(document).ready(function(){
$("button").click(function(){
$("#box").width(400).height(300);
});
});
</script>
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習