專注Java教育14年
全國咨詢/投訴熱線:400-8080-105
更新時間:2022-03-15 10:23:22 來源:動力節(jié)點 瀏覽1995次
使用 jQuery 將選項添加到下拉列表。
樣品解決方案:
HTML 代碼:
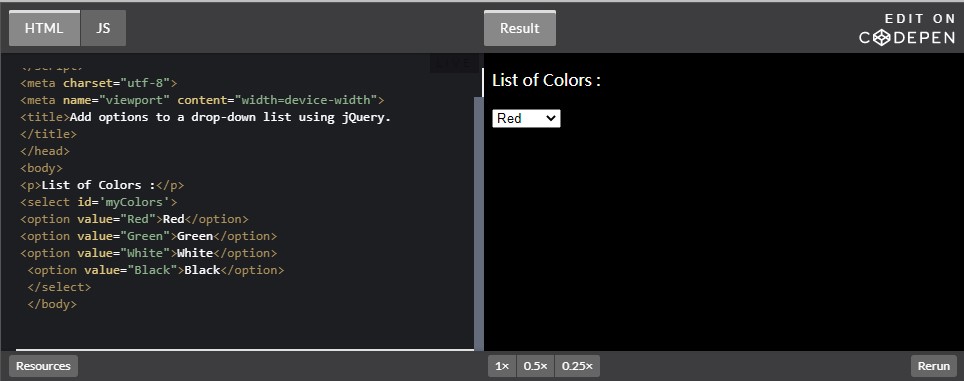
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-git.js"></script>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Add options to a drop-down list using jQuery.</title>
</head>
<body>
<p>List of Colors :</p>
<select id='myColors'>
<option value="Red">Red</option>
<option value="Green">Green</option>
<option value="White">White</option>
<option value="Black">Black</option>
</select>
</body>
</html>
JavaScript 代碼:
var myOptions = {
val1 : 'Blue',
val2 : 'Orange'
};
var mySelect = $('#myColors');
$.each(myOptions, function(val, text) {
mySelect.append(
$('<option></option>').val(val).html(text)
);
});

通過上述介紹,相信大家對jQuery下拉列表添加選項已經(jīng)有所了解,如果大家對此比較感興趣,想了解更多相關(guān)知識,可以關(guān)注一下動力節(jié)點的jQuery教程,里面的課程內(nèi)容由淺到深,通俗易懂,適合小白學(xué)習(xí),希望對大家能夠有所幫助。