更新時間:2021-08-30 11:34:27 來源:動力節(jié)點 瀏覽1299次
該事件循環(huán)的背后是JavaScript的異步編程的秘密。JS在單個線程上執(zhí)行所有操作,但是使用了一些智能數(shù)據(jù)結(jié)構(gòu),它給我們帶來了多線程的錯覺。讓我們來看看后端發(fā)生了什么。

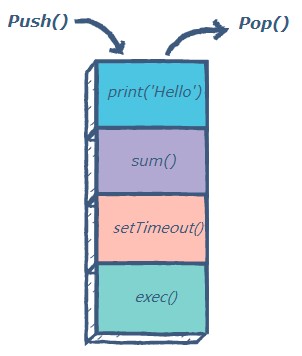
該調(diào)用堆棧是負責(zé)維持行所有的操作軌跡被執(zhí)行。每當(dāng)一個函數(shù)完成時,它就會從堆棧中彈出。

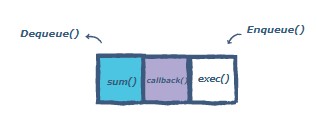
該事件隊列負責(zé)發(fā)送新的功能賽道進行處理。它遵循隊列數(shù)據(jù)結(jié)構(gòu)來維護正確的順序,所有操作都應(yīng)該以正確的順序發(fā)送執(zhí)行。
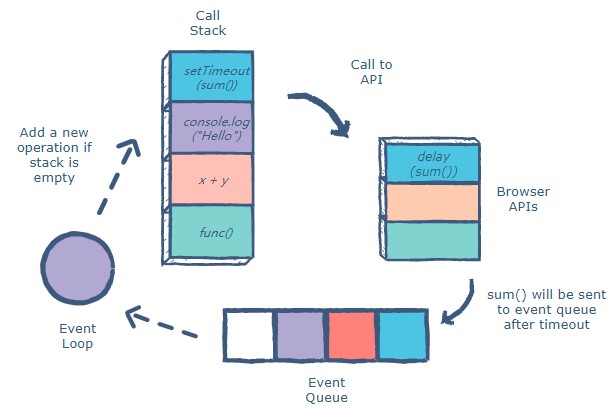
每當(dāng)調(diào)用異步函數(shù)時,它都會被發(fā)送到瀏覽器 API。這些是內(nèi)置于瀏覽器中的 API。根據(jù)從調(diào)用堆棧接收到的命令,API 開始自己的單線程操作。
這方面的一個例子是setTimeout方法。當(dāng)setTimeout堆棧中的操作被處理時,它會被發(fā)送到相應(yīng)的 API,該 API 會等待指定的時間將該操作發(fā)送回進行處理。
它將操作發(fā)送到哪里?該事件隊列。因此,我們有一個循環(huán)系統(tǒng)用于在 JavaScript 中運行異步操作。該語言本身是單線程的,但瀏覽器 API 充當(dāng)單獨的線程。
事件循環(huán)促進了這個過程;它不斷檢查調(diào)用堆棧是否為空。如果為空,則從事件隊列中添加新函數(shù)。如果不是,則處理當(dāng)前函數(shù)調(diào)用。

以上就是動力節(jié)點小編介紹的"JavaScript事件循環(huán)詳解",希望對大家有幫助,想了解更多可查看JavaScript教程。動力節(jié)點在線學(xué)習(xí)教程,針對沒有任何Java基礎(chǔ)的讀者學(xué)習(xí),讓你從入門到精通,主要介紹了一些Java基礎(chǔ)的核心知識,讓同學(xué)們更好更方便的學(xué)習(xí)和了解Java編程,感興趣的同學(xué)可以關(guān)注一下。