更新時間:2021-08-04 16:29:53 來源:動力節(jié)點 瀏覽1617次
node.js中使用session實現(xiàn):驗證用戶是否已登錄功能并維持用戶的在線狀態(tài)。
目的:用戶必須登錄才能進(jìn)入商品頁面和購物車頁面,如果不經(jīng)過登錄就訪問商品頁面會攔截并自動跳轉(zhuǎn)到登錄頁面。

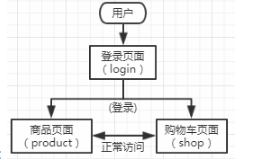
用戶登錄后流程

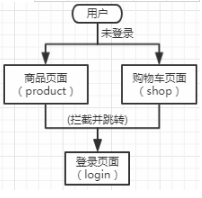
用戶未登錄流程
為什么要用session:Http協(xié)議是無狀態(tài)的,也就導(dǎo)致服務(wù)器無法分辨是誰瀏覽了網(wǎng)頁。為了維持用戶在網(wǎng)站的狀態(tài),比如登陸、購物車等,出現(xiàn)了先后出現(xiàn)了四種技術(shù),分別是隱藏表單域、URL重寫、cookie、session。session和cookie都是用來解決Http協(xié)議不能維持狀態(tài)的問題,但是session只存儲在服務(wù)器端的,不會在網(wǎng)絡(luò)中進(jìn)行傳輸,所以較cookie來說,session相對安全一些。
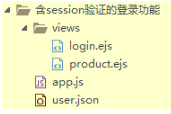
結(jié)構(gòu)如圖:

1.模擬數(shù)據(jù)庫user.json文件:
{ "username" : "admin", "password" : "admin" }
2.views目錄存放兩個ejs文件:
//login.ejs文件:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<form action="/loginDo" method="post">
<ul>
<li>用戶名:<input type="text" name="username" /></li>
<li>用戶名:<input type="password" name="password" /></li>
<li><input type="submit" value="登陸"/></li>
</ul>
</form>
</body>
</html>
//product.ejs文件:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<p>歡迎您:<%=username%>瀏覽我的頁面。<a href="/out">退出登錄</a></p>
<p>這是商品展示界面</p>
</body>
</html>
首先下載第三方模塊
npm install express--save
npm install express-session--save
npm install body-parser--save
2.核心app.js文件:
(1)引入相關(guān)模塊并設(shè)置中間件,設(shè)置模板引擎:
var express = require("express");
var app = express();
var user = require("./user.json");//引入模擬數(shù)據(jù)庫
//引入body-parser模塊并設(shè)置中間件,以便用req.body來獲取post的傳值
var bodyParser = require("body-parser");
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({extended: true}));
//引入express-session模塊并設(shè)置中間件
var session = require("express-session");
app.use(session({
secret : "nihao", //加密session,隨便寫
cookie : {maxAge : 60*1000*30}, //設(shè)置過期時間
resave : true, //強制保存session 默認(rèn)為 true,建議設(shè)置成false
saveUninitialized : false ////強制將未初始化的session存儲 默認(rèn)為true,建議設(shè)置成true
}));
app.set("view engine", "ejs");//設(shè)置模板引擎為ejs,默認(rèn)從views目錄下查找ejs文件
(2)設(shè)置用戶登錄頁面路由
app.get("/login", function(req, res){
res.render("login.ejs"); //渲染登錄頁面
});
app.post("/loginDo", function(req, res){
var usernaem = req.body.username;
var password = req.body.password;
if( usernaem === user.username || password === user.password){
req.session.userinfo = usernaem; //設(shè)置session,表示用戶處在的登錄狀態(tài)
//app.locals對象用于將數(shù)據(jù)傳入所有的渲染ejs模板中,用<%=username%>接收
req.app.locals["username"] = usernaem;
res.redirect("/product");
}else{
res.send("<script>alert('登陸失敗!');location.href='/login';</script>");//用戶名或密碼不正確
}
});
(3)使用session判斷用戶是否是登錄狀態(tài),true則允許訪問商品頁面/false則跳轉(zhuǎn)到登錄頁面
app.use( function(req,res,next){
if( req.session.userinfo ){
next();
}else{
res.send("<script>alert('您還沒有登錄,請先登錄!');location.href='/login';</script>");
}
} );
(4)設(shè)置商品頁面路由,用戶若想訪問必需通過第三步的攔截
app.get("/product", function(req, res){
res.render("product.ejs"); //渲染商品頁面
});//退出登錄
app.get( "/out", function( req, res ){
req.session.destroy(); //銷毀session,退出登錄
res.redirect("/login");
} );
//設(shè)置端口號
app.listen(8000, function(){
console.log("success");
});
結(jié)束:
用戶若沒有登錄直接訪問“商品頁面(/product)” ,就會進(jìn)行攔截提示并跳轉(zhuǎn)到“登錄頁面(/login)”,只有登錄以后才能訪問“商品頁面”。
以上就是動力節(jié)點小編介紹的"Session應(yīng)用:驗證用戶是否已登錄",希望對大家有幫助,想了解更多可查看Session執(zhí)行原理。動力節(jié)點在線學(xué)習(xí)教程,針對沒有任何Java基礎(chǔ)的讀者學(xué)習(xí),讓你從入門到精通,主要介紹了一些Java基礎(chǔ)的核心知識,讓同學(xué)們更好更方便的學(xué)習(xí)和了解Java編程,感興趣的同學(xué)可以關(guān)注一下。