更新時間:2021-06-10 16:14:40 來源:動力節點 瀏覽1225次
在早期開發的時候,完成的都是靜態頁面也就是html頁面,隨著時間軸的發展,慢慢的引入了jsp頁面,當在后端服務查詢到數據之后可以轉發到jsp頁面,可以輕松的使用jsp頁面來實現數據的顯示及交互,jsp有非常強大的功能,但是,在使用springboot的時候,整個項目是以jar包的方式運行而不是war包,而且還嵌入了tomcat容器,因此,在默認情況下是不支持jsp頁面的。如果直接以純靜態頁面的方式會給開發帶來很大的麻煩,springboot推薦使用模板引擎。
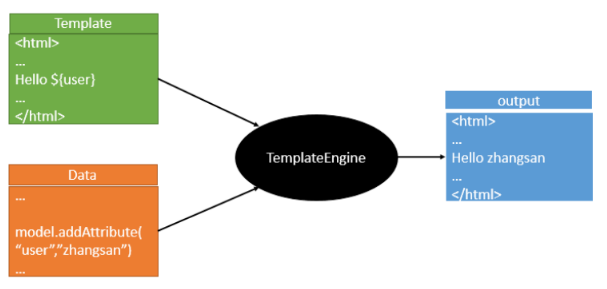
?模板引擎有很多種,jsp,freemarker,thymeleaf,模板引擎的作用就是方便編寫一個頁面模板,比如有些值呢,是動態的,寫一些表達式。而這些值,從哪來呢,組裝一些數據,把這些數據找到。然后把這個模板和這個數據交給模板引擎,模板引擎按照這個數據把這表達式解析、填充到指定的位置,然后把這個數據最終生成一個我們想要的內容給寫出去,不管是jsp還是其他模板引擎,都是這個思想。只不過不同的模板引擎語法不同而已,下面重點學習下springboot推薦使用的thymeleaf模板引擎,語法簡單且功能強大

1、thymeleaf的介紹
官網地址:https://www.thymeleaf.org/
thymeleaf在github的地址:https://github.com/thymeleaf/thymeleaf
中文網站:https://raledong.gitbooks.io/using-thymeleaf/content/
導入依賴:
<!--thymeleaf模板-->
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring5</artifactId>
</dependency>
<dependency>
<groupId>org.thymeleaf.extras</groupId>
<artifactId>thymeleaf-extras-java8time</artifactId>
</dependency>
在springboot中有專門的thymeleaf配置類:ThymeleafProperties
@ConfigurationProperties(prefix = "spring.thymeleaf")
public class ThymeleafProperties {
private static final Charset DEFAULT_ENCODING = StandardCharsets.UTF_8;
public static final String DEFAULT_PREFIX = "classpath:/templates/";
public static final String DEFAULT_SUFFIX = ".html";
/**
* Whether to check that the template exists before rendering it.
*/
private boolean checkTemplate = true;
/**
* Whether to check that the templates location exists.
*/
private boolean checkTemplateLocation = true;
/**
* Prefix that gets prepended to view names when building a URL.
*/
private String prefix = DEFAULT_PREFIX;
/**
* Suffix that gets appended to view names when building a URL.
*/
private String suffix = DEFAULT_SUFFIX;
/**
* Template mode to be applied to templates. See also Thymeleaf's TemplateMode enum.
*/
private String mode = "HTML";
/**
* Template files encoding.
*/
private Charset encoding = DEFAULT_ENCODING;
/**
* Whether to enable template caching.
*/
private boolean cache = true;
2、thymeleaf使用模板
在java代碼中寫入如下代碼:
@RequestMapping("/hello")
public String hello(Model model){
model.addAttribute("msg","Hello");
//classpath:/templates/hello.html
return "hello";
}
html頁面中寫入如下代碼:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<body>
<h1>Hello</h1>
<div th:text="${msg}"></div>
</body>
</html>
Simple expressions:
Variable Expressions: ${...}
Selection Variable Expressions: *{...}
Message Expressions: #{...}
Link URL Expressions: @{...}
Fragment Expressions: ~{...}
Literals
Text literals: 'one text', 'Another one!',…
Number literals: 0, 34, 3.0, 12.3,…
Boolean literals: true, false
Null literal: null
Literal tokens: one, sometext, main,…
Text operations:
String concatenation: +
Literal substitutions: |The name is ${name}|
Arithmetic operations:
Binary operators: +, -, *, /, %
Minus sign (unary operator): -
Boolean operations:
Binary operators: and, or
Boolean negation (unary operator): !, not
Comparisons and equality:
Comparators: >, <, >=, <= (gt, lt, ge, le)
Equality operators: ==, != (eq, ne)
Conditional operators:
If-then: (if) ? (then)
If-then-else: (if) ? (then) : (else)
Default: (value) ?: (defaultvalue)
Special tokens:
No-Operation: _
4、thymeleaf實例演示
1、th的常用屬性值
?一、th:text:設置當前元素的文本內容,相同功能的還有th:utext,兩者的區別在于前者不會轉義html標簽,后者會。優先級不高:order=7
?二、th:value:設置當前元素的value值,類似修改指定屬性的還有th:src,th:href。優先級不高:order=6
?三、th:each:遍歷循環元素,和th:text或th:value一起使用。注意該屬性修飾的標簽位置,詳細往后看。優先級很高:order=2
?四、th:if:條件判斷,類似的還有th:unless,th:switch,th:case。優先級較高:order=3
?五、th:insert:代碼塊引入,類似的還有th:replace,th:include,三者的區別較大,若使用不恰當會破壞html結構,常用于公共代碼塊提取的場景。優先級最高:order=1
?六、th:fragment:定義代碼塊,方便被th:insert引用。優先級最低:order=8
?七、th:object:聲明變量,一般和*{}一起配合使用,達到偷懶的效果。優先級一般:order=4
?八、th:attr:修改任意屬性,實際開發中用的較少,因為有豐富的其他th屬性幫忙,類似的還有th:attrappend,th:attrprepend。優先級一般:order=5
thymeleaf.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p th:text="${thText}"></p>
<p th:utext="${thUText}"></p>
<input type="text" th:value="${thValue}">
<div th:each="message:${thEach}">
<p th:text="${message}"></p>
</div>
<div>
<p th:text="${message}" th:each="message:${thEach}"></p>
</div>
<p th:text="${thIf}" th:if="${not #strings.isEmpty(thIf)}"></p>
<div th:object="${thObject}">
<p>name:<span th:text="*{name}"/></p>
<p>age:<span th:text="*{age}"/></p>
<p>gender:<span th:text="*{gender}"/></p>
</div>
</body>
</html>
ThymeleafController.java
package com.example.controller;
import com.example.entity.Person;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class ThymeleafController {
@RequestMapping("thymeleaf")
public String thymeleaf(ModelMap map){
map.put("thText","th:text設置文本內容 <b>加粗</b>");
map.put("thUText","th:utext 設置文本內容 <b>加粗</b>");
map.put("thValue","thValue 設置當前元素的value值");
map.put("thEach","Arrays.asList(\"th:each\", \"遍歷列表\")");
map.put("thIf","msg is not null");
map.put("thObject",new Person("zhangsan",12,"男"));
return "thymeleaf";
}
}
以上就是動力節點小編介紹的"Thymeleaf模板引擎的使用",希望對大家有幫助,如有疑問,請在線咨詢,有專業老師隨時為您服務。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習