更新時(shí)間:2021-06-09 17:02:29 來源:動(dòng)力節(jié)點(diǎn) 瀏覽1112次
JQuery對(duì)象調(diào)用任何方法(除了節(jié)點(diǎn)關(guān)系方法)執(zhí)行完后,方法都會(huì)有一個(gè)返回值,返回值就是jQuery對(duì)象自己,這個(gè)現(xiàn)象給我們提供了便利,可以對(duì)執(zhí)行結(jié)果繼續(xù)打點(diǎn)調(diào)用jQuery的方法和屬性。即——可以使用jQuery對(duì)象進(jìn)行連續(xù)打點(diǎn)調(diào)用

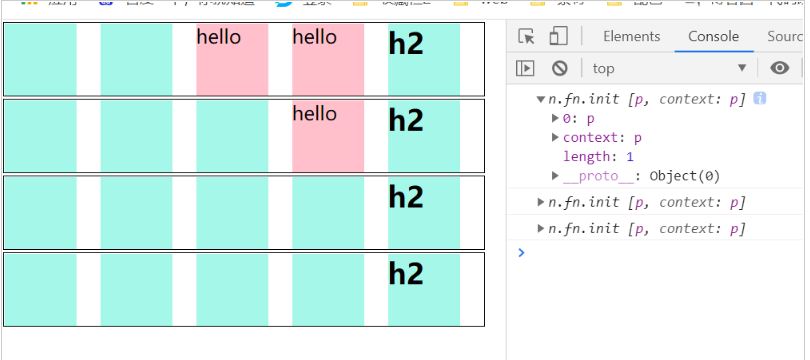
console.log($(this).css("background-color", "pink").html("hello"));
jQuery對(duì)象調(diào)用除了節(jié)點(diǎn)關(guān)系的方法之外,其他的方法執(zhí)行后,返回值就是對(duì)象自己,可以繼續(xù)鏈?zhǔn)秸{(diào)用其他的jQuery對(duì)象的方法和屬性。這樣可以達(dá)到簡(jiǎn)化代碼書寫
一個(gè)小案例
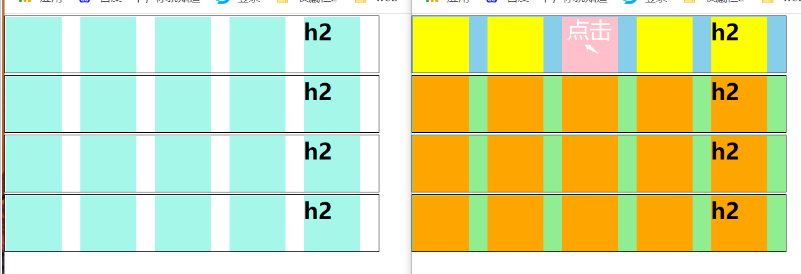
點(diǎn)擊一個(gè)元素,使它自己變粉色,兄弟變黃色,其父級(jí)變藍(lán)色,父級(jí)的兄弟變色,父級(jí)的兄弟的自己變橘色
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 400px;
height: 60px;
border: 1px solid #000;
margin-top: 2px;
}
.box p,.box h2 {
float: left;
width: 60px;
height: 60px;
margin-right: 20px;
background-color: rgb(164, 247, 233);
}
</style>
<!------------------------------------------------------------------->
<body>
<div class="box">
<p></p>
<p></p>
<p></p>
<p></p>
<h2>h2</h2>
</div>
<div class="box">
<p></p>
<p></p>
<p></p>
<p></p>
<h2>h2</h2>
</div>
<div class="box">
<p></p>
<p></p>
<p></p>
<p></p>
<h2>h2</h2>
</div>
<div class="box">
<p></p>
<p></p>
<p></p>
<p></p>
<h2>h2</h2>
</div>
<script src="../jq/jquery-1.12.4.min.js"></script>
<script>
var $p = $("p");
var $box = $(".box")
$p.click(function () {
// 鏈?zhǔn)秸{(diào)用實(shí)現(xiàn)
$(this).css("background-color","pink") //自己變粉色
.siblings().css("background-color","yellow") //自己的兄弟變黃色
.parent().css("background-color","skyblue") //并且自己的父級(jí)變藍(lán)色 .siblings().css("background-color","lightgreen") //父級(jí)的兄弟跟著變成淺綠色
.children().css("background-color","orange") //父級(jí)的兄弟的自己變橘色
})

以上就是動(dòng)力節(jié)點(diǎn)小編介紹的"jQuery鏈?zhǔn)秸{(diào)用的詳解",希望對(duì)大家有幫助,如有疑問,請(qǐng)?jiān)诰€咨詢,有專業(yè)老師隨時(shí)為您服務(wù)。
 Java實(shí)驗(yàn)班
Java實(shí)驗(yàn)班
0基礎(chǔ) 0學(xué)費(fèi) 15天面授
 Java就業(yè)班
Java就業(yè)班
有基礎(chǔ) 直達(dá)就業(yè)
 Java夜校直播班
Java夜校直播班
業(yè)余時(shí)間 高薪轉(zhuǎn)行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構(gòu)師班
Java架構(gòu)師班
工作3~5年,晉升架構(gòu)
提交申請(qǐng)后,顧問老師會(huì)電話與您溝通安排學(xué)習(xí)