更新時間:2021-03-31 17:36:14 來源:動力節點 瀏覽1505次
我們在進行前端頁面開發布局的時候,為了給用戶呈現不同的效果,經常需要設置透明度,那么CSS設置透明度的方法是什么呢?本文就來給大家介紹用CSS設置透明度的兩種方法(代碼實例)。我們在未來使用CSS設置頁面透明度的時候有一定的參考價值,能夠起到一點幫助。
一、css rgba()設置顏色透明度
語法:
1rgba(R,G,B,A);
RGBA 是代表Red(紅色) Green(綠色) Blue(藍色)和 Alpha(不透明度)三個單詞的縮寫。RGBA 顏色值是 RGB 顏色值的擴展,帶有一個 alpha 通道 - 它規定了對象的不透明度。
rgba()里的值的介紹:
R:紅色值。正整數 (0~255)
G:綠色值。正整數 (0~255)
B:藍色值。正整數(0~255)
A:透明度。取值0~1之間
rgba()只是單純的可以設置顏色透明度,這樣在頁面的布局中有很多應用。比如說:讓背景出現透明效果,但上面的文字不透明。
代碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>rgba()</title>
<style>
.demo{
width: 350px;
height: 300px;
margin: 50pxauto;
}
.demo *{
width: 120px;
height: 120px;
margin: 10px;
float: left;
}
.demo1{
background:rgba(255,0,0,1);
}
.demo2{
background:rgba(255,0,0,0.5);
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">背景色不透明,文字不透明!</div>
<div class="demo2">背景色半透明,文字不透明!</div>
</div>
</body>
</html>
效果圖:

上例中,設置的顏色值是一樣的,只是透明度不同。這樣看不出來有除了顏色之外的不同,我們在父容器demo上也設置一個背景色,這樣的效果圖:

這樣就可以看出:第一個盒子(demo1)沒有設置透明度,紅色完全把下面盒子(demo)的顏色給覆蓋住了;第二個盒子(demo2)設置了透明度,使得顏色半透明,沒有把下面盒子(demo)的顏色給完全覆蓋,而是混合顯示了。
二、css opacity屬性設置背景透明度
語法:
1opacity: value ;
value :指定不透明度,從0.0(完全透明)到1.0(完全不透明)。
opacity屬性具有繼承性,會使容器中的所有元素都具有透明度;
代碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>opacity屬性</title>
<style>
.demo{
width: 280px;
height: 140px;
margin: 50pxauto;
}
.demo1,.demo2{
width: 120px;
height: 120px;
margin: 10px;
float: left;
background:#2DC4CB;
}
.demo1{
opacity:1;
}
.demo2{
opacity:0.5;
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">
<p>背景色不透明,文字不透明!</p>
</div>
<div class="demo2">
<p>背景色透明,文字也透明!</p>
</div>
</div>
</body>
</html>
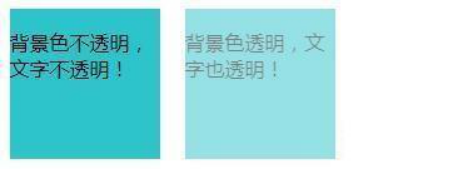
效果圖:

opacity:0.5;使得demo2容器的所以元素都呈現半透明。
總結:
rgba()方法與opacity方法雖然都可以實現透明度效果,但rgba()只作用于元素的顏色或其背景色(設置了rgb()透明度元素的子元素不會繼承其透明效果);而opacity具有繼承性,既作用于元素本身,也會使元素內的所有子元素具有透明度。至于在什么場景下使用那種方法就要看實際需要了。
以上就是css設置透明度的兩種方式,當然,我們在實際的前端頁面開發中,如果要設置頁面的透明度還需要考慮到其他的復雜因素,限制條件越多,CSS的設置也就越復雜。參考本站的CSS教程給出的示例,我們也可以實際動手操作,學以致用,避免紙上談兵,因為在實際操作中總會有各種各樣的問題等著我們解決。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習